










http://uraniwa.org/iOS/minimum.zip
[必須] 0~9と:の画像を用意します。大きさはデフォルトにあわせる必要はありません。
以下、デフォルトで使っている画像を示します。ファイル名はこれにあわせてください。作るのが面倒な場合はこれをそのままつかってください。
| fig0.png | fig1.png | fig2.png | fig3.png | fig4.png | fig5.png |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| fig6.png | fig7.png | fig8.png | fig9.png | figColon.png | |
 |
 |
 |
 |
 |
[必須] 以下、デフォルトで使っている画像を示します。ファイル名は balloons0.png および balloonk0.png です。作るのが面倒な場合はこれをそのままつかってください。
メインキャラクターのみの追加キャラクターセットを作成するときでもサブキャラクター用の balloonk0.png を用意する必要があります。
ディスプレイ内での配置や、文字表示矩形サイズ、フォントサイズの設定は後述の descript.txt 内で行います。
| balloons0.png | balloonk0.png |
|---|---|
 |
 |
基本キャラクター画像ファイルとして、 surface0.png と surface10.png を用意します。それぞれ、メインキャラクターとサブキャラクターに対応します。
メインキャラクターのみの追加キャラクターセットを作成するときでもサブキャラクター用の surface10.png を用意する必要がありますので、そのようなときには、縦横1pxの透明な画像を用意すると良いでしょう。
| surface0.png | surface10.png |
|---|---|
 |
 |
注意:ファイル名は surface(数字).png にしてください。今回は説明しませんが、 エレメント合成やアニメーションでつかうファイル名も同様です。
ただし、特例として、 surface(数字)x.png (数字のあとに小文字のxが1個ついている)も有効にしています。
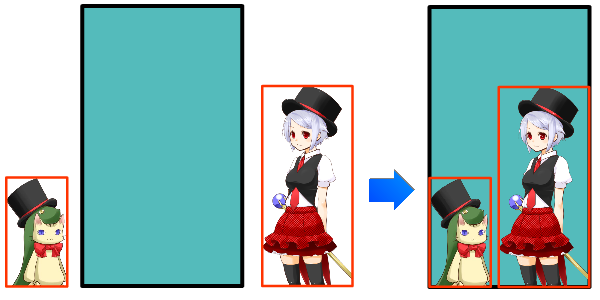
ディスプレイ内のキャラクター配置は、以下の図のように、メインキャラクターの右下、サブキャラクターの左下が、それぞれディスプレーの右下隅、左下隅に吸着するように配置されます。

このようにしたくない場合は、余白を透明にした横640px, 縦960px の画像を作成し、この中にキャラクターを配置すると良いでしょう。
sakura.balloon.offsetx,-243
sakura.balloon.offsety,22
kero.balloon.offsetx,267
kero.balloon.offsety,42
mmflask.clock.x,50
mmflask.clock.y,100
origin.x,30
origin.y,20
wordwrappoint.x,-32
validrect.bottom, -16
font.height,28
font.color.r,255
font.color.g,255
font.color.b,255
sakura.balloon.offsetx, sakura.balloon.offsety: メインキャラクターの吹き出し画像の初期位置のx座標およびy座標を指定します。 キャラクター画像の左上点から見た吹き出し画像の左上点の位置です。キャラクター画像を640x960pxの画像を用いた場合は、ディスプレイ内の絶対位置と等価になります。 この点、キャラクター画像を640x960pxにしたほうがわかりやすくて良いかもしれません。
kero.balloon.offsetx, kero.balloon.offsety: サブキャラクターの吹き出し画像の初期位置のx座標およびy座標を指定します。上述したメインキャラクターの場合と同じです。
mmflask.clock.x, mmflask.clock.y: 時計表示位置のx座標およびy座標を指定します。
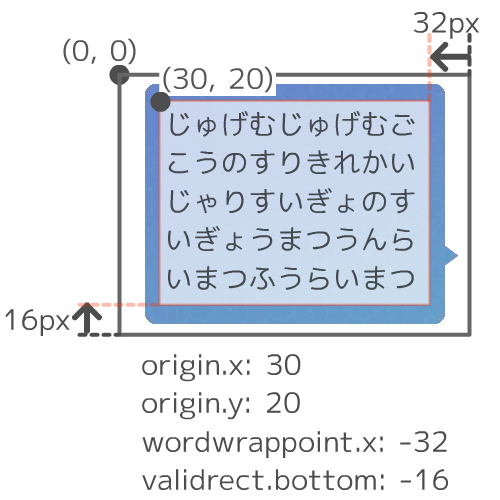
吹き出し内のテキスト表示矩形位置の設定は以下の図を参照してください。

font.height:フォントサイズを指定します。
font.color.r, font.color.g, font.color.b: 文字色をRGB値で指定します。
sentence: \0\s[0]\1\s[10]\0イェイイェイ!\1イェイ!\0フー!
sentence: \0\s[0]\1\s[10]\0こんにちは。\1にゃ。
sentence: \0\s[0]\1\s[10]\0おなかへったー。\1おなかへってぃう゛!
エレメント合成、アニメーション定義、触り反応定義をする surfaces.txt は今回は省きます。
zipファイルにまとめるだけです。拡張子がzipであるものがまめフラスコのキャラクター選択画面で認識されます。
もっといろいろやりたいかたは Default.zip の中のファイルが参考になるかもしれません。それでも、ドキュメント不足は明白ですのでなんとかしたいです。
不明な点、バグ報告・ご要望等あれば、電子メール: libpanda[at]s18.xrea.com か BBS か twitter(@niawauu)までお気軽にどうぞう。